Introduction
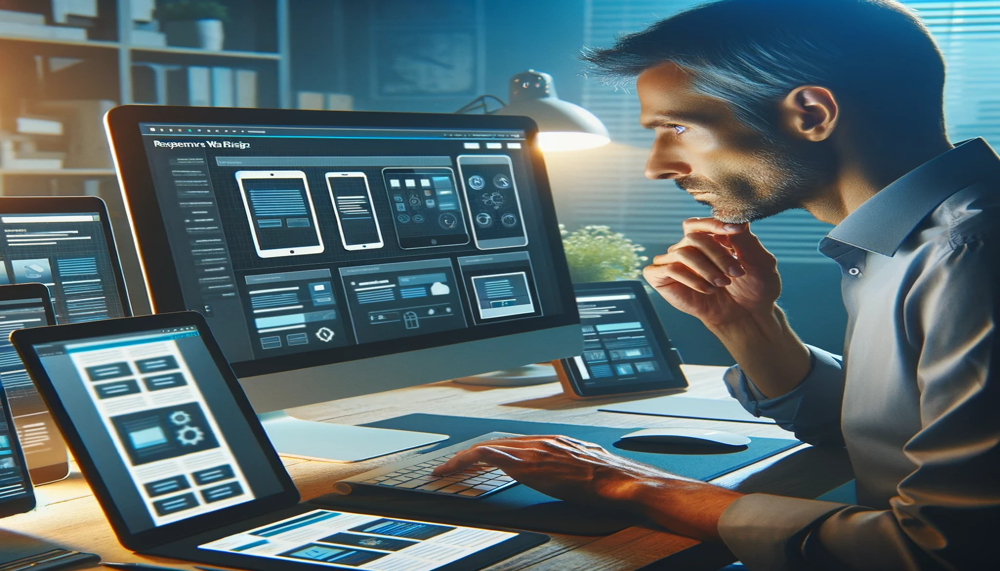
In today’s digital landscape, having a responsive website is not just an option—it’s a necessity. With a growing number of users accessing the internet via smartphones and tablets, your website’s ability to adapt seamlessly across various devices is crucial. This adaptability ensures that all visitors, regardless of their device, have a positive experience, potentially increasing engagement and conversions. This article offers a detailed guide on how to select the right responsive web design service that meets your needs, enhances user experience, and boosts your SEO efforts. By focusing on these elements, you can ensure your online presence is both powerful and effective in today’s competitive market.
Understanding Responsive Web Design
What is Responsive Web Design?
Responsive web design (RWD) is an approach whereby a website’s design dynamically adjusts according to the screen size and orientation of the device being used to view it. This adaptability enhances user experience by ensuring seamless interaction and consistency in functionality and appearance across all platforms. It allows websites to automatically resize content, images, and layouts to fit various screen dimensions, eliminating the need for separate design versions for different devices. This not only streamlines the development process but also boosts accessibility for users on mobile devices, tablets, and desktops alike.
Benefits of Responsive Design
The primary benefits of responsive design include:
- Enhanced User Experience: Ensures a seamless view across all devices, improving user satisfaction and engagement.
- Increased Reach to Mobile Users: Optimizes your website for a vast mobile audience, potentially increasing traffic and conversions.
- Cost-Effective Maintenance: Single update fixes across all versions of the site, reducing time and costs associated with site management.
The Importance of Responsive Design for Today’s Web
SEO Advantages of Responsive Web Design
Google prioritizes mobile-friendly websites in its search results, which means responsive design can significantly boost your SEO ranking. Moreover, a responsive website reduces the likelihood of common SEO issues related to mobile versions, such as duplicate content. Additionally, responsive design improves site speed on mobile devices, which is another factor that can enhance your SEO performance.
Improving User Experience with Responsive Design
A responsive website provides a smoother experience for users, which can lead to longer visit durations, lower bounce rates, and higher conversions. Additionally, it ensures that all content is accessible and legible on any device, enhancing user satisfaction and engagement. By adapting to various screen sizes, a responsive design also helps in maintaining a consistent brand image across all platforms, further elevating the overall user experience.
Evaluating Web Design Services
What to Look for in a Web Design Service
When selecting a responsive web design service, there are several key criteria to consider that ensure you are choosing a capable and reliable partner:
- Portfolio of Responsive Designs: Demonstrates capability and experience. A robust portfolio not only shows the variety of projects handled but also highlights the service’s ability to tailor solutions to specific client needs.
- Technical and Creative Skills: Ensures the service can handle both aesthetic and functional aspects of web design. These skills are crucial for creating designs that are not only visually appealing but also highly functional across various devices and platforms.
- Client Testimonials and Reviews: Offers insights into customer satisfaction and service quality. Reading through testimonials and reviews can provide a clearer picture of the service’s reliability and the effectiveness of its communication throughout the design process.
Red Flags in Web Design Services
Be wary of services that:
- Lack a portfolio of successful responsive designs.
- Offer unclear or non-transparent pricing structures.
- Do not provide ongoing support or maintenance.
Successful Responsive Web Design Projects
Analyzing a Successful Responsive Design Project
Explore a case study where a responsive redesign led to measurable improvements in traffic, user engagement, and conversion rates. This detailed analysis highlights the strategic adjustments made to the user interface and navigation that significantly enhanced site usability across multiple devices. Additionally, the project showcases how optimized content alignment and faster load times contributed to higher customer satisfaction and increased sales.
Lessons Learned from Responsive Design Failures
Understanding common pitfalls, such as ignoring load times and device compatibility, can prevent future project failures. Additionally, overlooking user interface design and not testing on actual devices often leads to suboptimal user experiences. By addressing these issues, developers can create more effective and user-friendly responsive designs.
The Role of Content Management in Responsive Design
Integrating Content Seamlessly Across Devices
Content should flow naturally across device boundaries, providing a coherent experience whether accessed from a phone, tablet, or desktop. Ensuring consistency in visual elements and navigation improves usability and enhances user engagement. This seamless integration not only caters to the user’s convenience but also boosts the overall effectiveness of your digital strategy by maintaining uniformity across all platforms.
Choosing the Right CMS for Responsive Sites
Select a Content Management System (CMS) that offers responsive options and templates, making it easier to manage your site’s adaptability. Ensure that the CMS also provides robust support and extensive documentation to help troubleshoot any issues that arise. Additionally, look for a system that integrates seamlessly with other tools and plugins, enhancing the functionality and scalability of your website as it grows.
Future Trends in Responsive Web Design
Upcoming Innovations in Web Design
Stay ahead by keeping an eye on emerging technologies that are set to revolutionize how we think about responsive design, such as AI and machine learning. These advancements promise to automate and optimize design processes, making them more intuitive and efficient. Furthermore, the integration of virtual reality (VR) and augmented reality (AR) is poised to transform the user experience by creating more interactive and immersive web environments.
How AI is Changing Responsive Web Design
Artificial intelligence is starting to play a key role in automating design decisions, making responsive designs more intuitive and efficient. AI algorithms analyze user data to predict and implement optimal design elements, further personalizing the user experience. Moreover, AI-powered tools can rapidly test and iterate on design variations, significantly reducing the time needed for manual adjustments and ensuring that websites perform optimally across all devices.
Conclusion
Selecting the right responsive web design service is a critical decision that can significantly influence the success of your digital presence. A well-designed, responsive website not only enhances user experience but also improves your site’s accessibility, engagement, and search engine rankings. As we’ve discussed, it’s important to evaluate potential design services carefully, considering their expertise, portfolio, and the quality of their client interactions.